Setting up the Environment
This article uses the AMD free server (Debian 11) provided by Oracle Japan in Tokyo for the setup.
This article uses the Baota panel as the frontend setup solution.
Formal Setup
Installing the Environment
Installing Baota
curl -sSO https://raw.githubusercontent.com/8838/btpanel-v7.7.0/main/install/install_panel.sh && bash install_panel.sh#1, Hide the phone number
sed -i "s|bind_user == 'True'|bind_user == 'XXXX'|" /www/server/panel/BTPanel/static/js/index.js
#2, Delete the forced binding phone js file
rm -f /www/server/panel/data/bind.plInstalling Nginx

Note: When installing Nginx, select "Compile and Install" and add the custom module:
- Module Name:
nginx_rtmp_module- Description:
nginx_rtmp_module- Parameters:
--add-module=/www/server/nginx/src/nginx-rtmp-module- Pre-script:
git clone https://github.com/arut/nginx-rtmp-module.git
Installing ffmpeg
apt-get -y install ffmpegModifying Nginx Configuration#

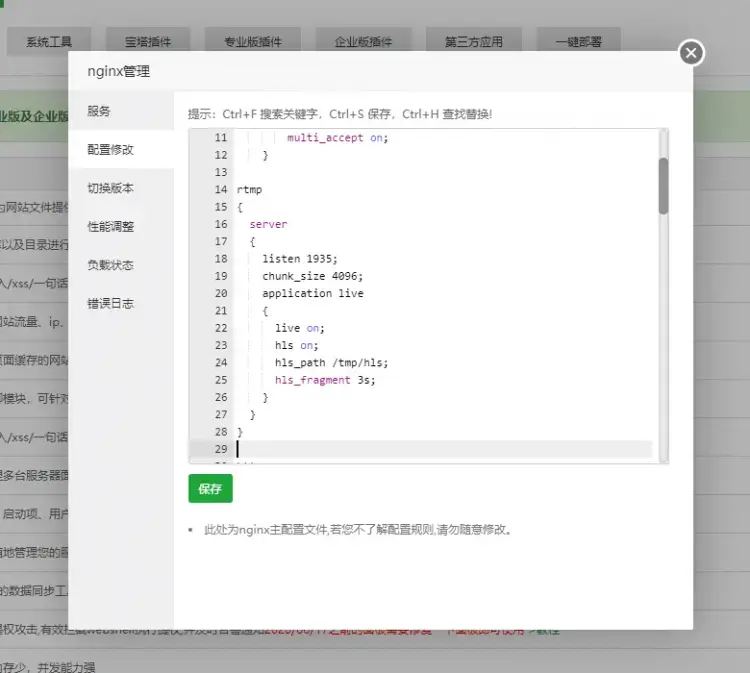
Go to Software Store - Nginx 1.22.1 - Settings - Configuration Modification, and add the following content before the http field (remember to delete the # and the following content):
rtmp {
server {
listen 1935; ##This is the default port for RTMP protocol
chunk_size 4096; ##Data chunk size
application live { ##Project named "live"
live on; ##This is a live project
hls on; ##Enable HLS recording
wait_key on; ##Start the video stream from a keyframe
hls_path /www/wwwroot/site.com/hls; ##Directory to save HLS recording files, modify /www/wwwroot/site.com/hls to your website directory
hls_fragment 5s; ##Duration of each ts file generated by HLS
hls_playlist_length 30s; ##Retention time for each ts file
hls_continuous on; ##Start HLS numbering from the end of the previous one
hls_cleanup on; ##Automatically clean up outdated ts files
hls_nested on; ##Create a new subdirectory for each HLS streaming project
}
}
}Then press ctrl+s to save, and click Reload Configuration in Software Store - Nginx 1.22.1 - Settings - Service.
Creating a Website and Modifying Relevant Settings
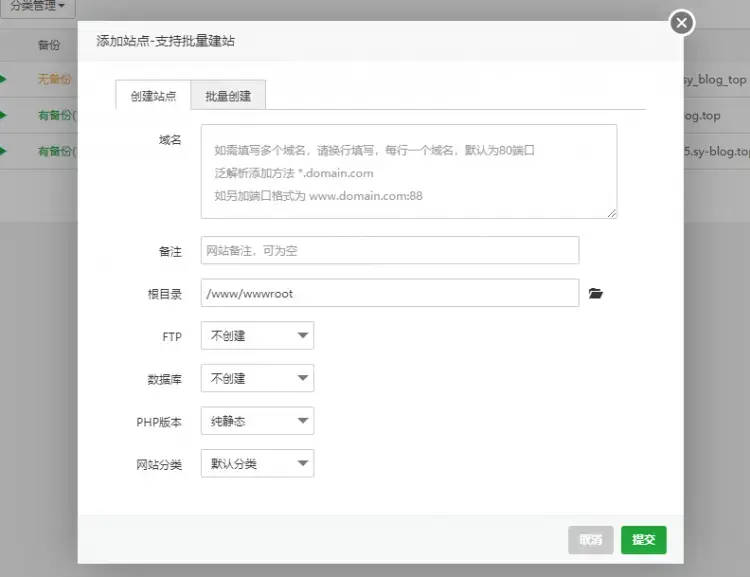
Creating a Webpage

Fill in the domain name and other relevant settings, and choose whether to enable SSL (it is recommended to enable SSL and turn on the Cloudflare cloud icon for overseas servers).
Modifying the Configuration
Add the following content before the access_log field:
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /www/wwwroot/site.com/hls; # Same as the hls directory set earlier
add_header Cache-Control no-cache;
}Setting up the Dplayer Player
Modify the default index.html with the following content:
<!DOCTYPE HTML>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Live Room Name</title>
<link rel="icon" type="image/x-icon" href="https://smms.app/image/7vZXEYRjOiW1Ftb">
<link class="dplayer-css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dplayer/dist/DPlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/hls.js/dist/hls.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/dplayer/dist/DPlayer.min.js"></script>
<style>
html,body{margin:0px;padding:0px;width:100%;height:100%;}#dplayer{position:absolute;width:100%;height:100%;}
</style>
</head>
<body>
<div id="dplayer" class="dplayer dplayer-no-danmaku dplayer-live dplayer-playing dplayer-loading"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
live: true,
danmaku: false,
autoplay: true,
video: {
url: 'hls/streaming_code/index.m3u8',
type: 'hls'
}
});
</script>
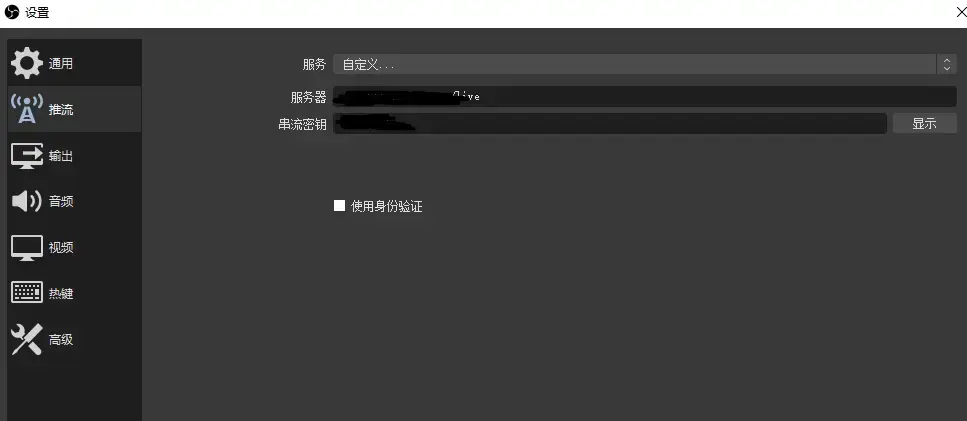
</body>Using OBS or Other Software to Start the Live Stream

Set as follows:
- Server:
rtmp://your_server_address:1935/live/ - Stream Key:
Set as desired, but it should match the streaming code in the HTML code
Using ffmpeg to Pull and Push Streams
The general command is as follows:
ffmpeg -i streaming_address -c:v copy -c:a aac -b:a 192k -strict -2 -f flv rtmp://127.0.0.1:1935/live/streaming_codeIf you need to run it in the background:
nohup ffmpeg -i streaming_address -c:v copy -c:a aac -b:a 192k -strict -2 -f flv rtmp://127.0.0.1:1935/live/streaming_code &Using Streamlink to Pull and Push Streams
Installing Streamlink and Screen
apt-get install python3-pip screen
pip3 install streamlinkPushing Media Streams (Using YouTube Live as an Example)
echo "Please input the YouTube url:"
read URL
streamlink $URL best -O | ffmpeg -re -i pipe:0 -c copy -bsf:a aac_adtstoasc -f flv rtmp://localhost:1935/live/youtubePushing YouTube Unlisted Live Streams
This thing really killed me. It seems that pushing public live streams is really simple, but Streamlink cannot push unlisted live streams due to protection. Therefore, a workaround is used.
The premise for this push is that you need to know the streaming address, such as https://youtu.be/abcdefg
Installing Screen
I only know how to use screen for running in the background... I'm a noob...
Downloading and Deploying yt-dlp
wget -O /usr/local/bin/yt-dlp https://github.com/yt-dlp/yt-dlp/releases/latest/download/yt-dlpRunning in the Background Using Screen
screen -S livePushing YouTube Unlisted Live Streams
This thing really killed me...
clear
echo "Please input the YouTube url:"
read URL
ffmpeg -re -i $(yt-dlp -f best -g $URL) -c copy -bsf:a aac_adtstoasc -f flv -buffer_size 256M rtmp://localhost/live/youtubeHere, yt-dlp is used to parse the YouTube live stream link into an m3u8 link and pass it to ffmpeg for reading. Setting buffer_size to a smaller value seems to cause errors (I don't know why, but increasing it works).
Acknowledgements
Thanks to the authors of yt-dlp, Streamlink, and ffmpeg. Without them, this tutorial would not exist.

评论